Trước tiên,
Hiện trang dongdu.edu.vn sử dụng giao diện này: http://www.joomlart.com/joomla/templates/ja-olivine (Cuối trang web ghi: thiết kế bởi ICSC! 嘘やん? )
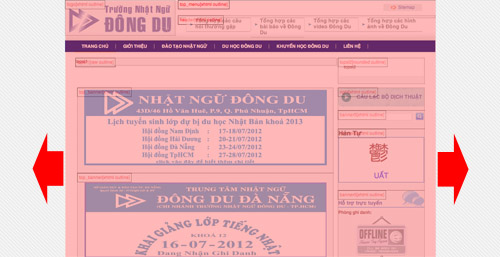
構造図

Nhìn qua có thể thấy có 3 cột nhưng cái L ở dưới không thấy chú thích, không biết có phải miss hay ko nữa. Dù có hay không, chủ động thêm vào vẫn ok.
Những file sẽ sửa (nội dung file: tên file đó ghi rõ):
http://dongdu.edu.vn//templates/ja_olivine/css/template.css
http://dongdu.edu.vn//templates/ja_olivine/index.php
http://dongdu.edu.vn//templates/ja_olivine/templateDetails.xml
Chuẩn bị: 1 tí kiến thức về css & php (ko cần nhiều đâu ạ, vừa làm vừa tra cũng ok)
Những file cần sửa:
Anh làm thế này nhé:
Step 1:

Kéo dãn toàn bộ trang để lấy diện tích (tăng kích width trong file template.css)
Step2:

Thêm position mới (vd: đặt tên là: cot_ben_trai)
Cụ thể cách làm
Sửa file templateDetails.xml để khai báo position mới với hệ thống:
Tìm đến đoạn:
....
banner1
banner2
banner3
banner4
banner5
banner6
....
Thêm vào trước thẻ
Sửa file index.php để hiển thị ra ngoài:
Thêm đoạn này (vị trí thì xem file sẽ thấy ngay ^^)
containsModules('cot_ben_trai')) : ?>
Trong đó hoangvnjp-layout-cell, hoangvnjp-sidebar1, hoangvnjp-block là class mới định nghĩa cách hiển thị của cột (block) đó trong file templates.css (có thể sử dụng các định nghĩa có sẵn nếu muốn)
Trước tiên,
Hiện trang dongdu.edu.vn sử dụng giao diện này: http://www.joomlart.com/joomla/templates/ja-olivine (Cuối trang web ghi: thiết kế bởi ICSC! 嘘やん? )
構造図
Nhìn qua có thể thấy có 3 cột nhưng cái L ở dưới không thấy chú thích, không biết có phải miss hay ko nữa. Dù có hay không, chủ động thêm vào vẫn ok.
Những file sẽ sửa (nội dung file: tên file đó ghi rõ):
http://dongdu.edu.vn//templates/ja_olivine/css/template.css
http://dongdu.edu.vn//templates/ja_olivine/index.php
http://dongdu.edu.vn//templates/ja_olivine/templateDetails.xml
Chuẩn bị: 1 tí kiến thức về css & php (ko cần nhiều đâu ạ, vừa làm vừa tra cũng ok)
Những file cần sửa:
Anh làm thế này nhé:
Step 1:
Kéo dãn toàn bộ trang để lấy diện tích (tăng kích width trong file template.css)
Step2:
Thêm position mới (vd: đặt tên là: cot_ben_trai)
Cụ thể cách làm
Sửa file templateDetails.xml để khai báo position mới với hệ thống:
Tìm đến đoạn:
....
banner1
banner2
banner3
banner4
banner5
banner6
....
Thêm vào trước thẻ
....
cot_ben_trai
Sửa file index.php để hiển thị ra ngoài:
Thêm đoạn này (vị trí thì xem file sẽ thấy ngay ^^)
containsModules('cot_ben_trai')) : ?>
position('cot_ben_trai', 'hoangvnjp-block'); ?>
Trong đó hoangvnjp-layout-cell, hoangvnjp-sidebar1, hoangvnjp-block là class mới định nghĩa cách hiển thị của cột (block) đó trong file templates.css (có thể sử dụng các định nghĩa có sẵn nếu muốn)
